W3C性能小组引入的新的API,目前IE9以上的浏览器都支持。
为了解决当前性能测试的困难,W3C推出了一套性能API标准,各种浏览器对这套标准的支持如今也逐渐成熟起来。这套API的目的是简化开发者对网站性能进行精确分析与控制的过程,方便开发者采取手段提高web性能。
1.1 Timing
该对象能够帮助网站开发者检测真实用户数据(RUM),包含了各种与浏览器性能有关的时间数据,提供浏览器处理网页各个阶段的耗时,它包含的页面性能属性如下表:
| startTime | 有些浏览器实现为navigationStart,代表浏览器开始unload前一个页面文档的开始时间节点。比如我们当前正在浏览baidu.com,在地址栏输入google.com并回车,浏览器的执行动作依次为:unload当前文档(即baidu.com)->请求下一文档(即google.com)。navigationStart的值便是触发unload当前文档的时间节点。 如果当前文档为空,则navigationStart的值等于fetchStart。 |
| redirectStart redirectEnd | 如果页面是由redirect而来,则分别代表redirect开始和结束的时间节点;否则两者值都为0。 |
| unloadEventStart unloadEventEnd | 如果前一个文档和请求的文档是同一个域的,则分别代表浏览器unload前一个文档的开始和结束时间节点。否则两者值都为0。 |
| fetchStart | 指在浏览器发起任何请求之前的时间值。在fetchStart和domainLookupStart之间,浏览器会检查当前文档的缓存; |
| domainLookupStart domainLookupEnd | 分别代表DNS查询的开始和结束时间节点。如果浏览器没有进行DNS查询(比如使用了cache),则两者的值都等于fetchStart; |
| connectStart connectEnd | 分别代表TCP建立连接和连接成功的时间节点。如果浏览器没有进行TCP连接(比如使用持久化连接webscoket),则两者都等于domainLookupEnd; |
| secureConnectionStart | 可选。如果页面使用HTTPS,它的值是安全连接握手之前的时刻。如果该属性不可用,则返回undefined。如果该属性可用,但没有使用HTTPS,则返回0; |
| requestStart | 代表浏览器发起请求的时间节点,请求的方式可以是请求服务器、缓存、本地资源等; |
| responseStart responseEnd | 分别代表浏览器收到从服务器端(或缓存、本地资源)响应回的第一个字节和最后一个字节数据的时刻; |
| domLoading | 代表浏览器开始解析html文档的时间节点。我们知道IE浏览器下的document有readyState属性,domLoading的值就等于readyState改变为loading的时间节点; |
| domInteractive | 代表浏览器解析html文档的状态为interactive时的时间节点。domInteractive并非DOMReady,它早于DOMReady触发,代表html文档解析完毕(即dom tree创建完成)但是内嵌资源(比如外链css、js等)还未加载的时间点; |
| domContent LoadedEventStart | 代表DOMContentLoaded事件触发的时间节点:页面文档完全加载并解析完毕之后,会触发DOMContentLoaded事件,HTML文档不会等待样式文件,图片文件,子框架页面的加载(load事件可以用来检测HTML页面是否完全加载完毕(fully-loaded))。 |
| domContent LoadedEventEnd | 代表DOMContentLoaded事件完成的时间节点,此刻用户可以对页面进行操作,也就是jQuery中的domready时间; |
| domComplete | html文档完全解析完毕的时间节点; |
| loadEventStart loadEventEnd | loadEventStart和loadEventEnd分别代表onload事件触发和结束的时间节点。 |
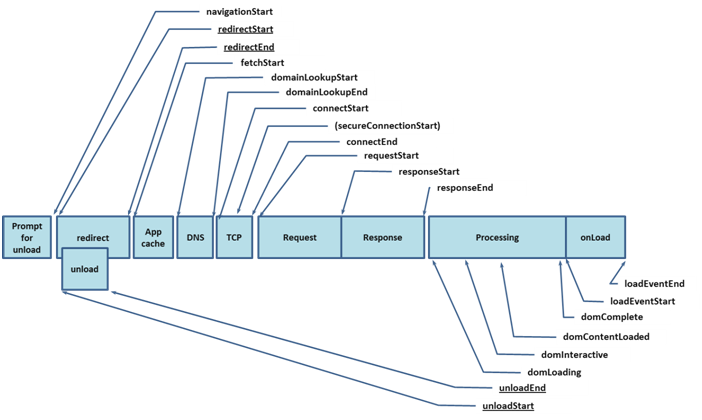
下面用图形更加直观地描述这些时间节点的直接关系

对我们比较有用的页面性能数据大概包括如下几个:
DNS查询耗时、TCP链接耗时、request请求耗时、解析dom树耗时、白屏时间、domready时间、onload时间等,而这些参数是通过上面的performance.timing各个属性的差值组成的,计算方法如下:
DNS查询耗时 :domainLookupEnd - domainLookupStart
TCP链接耗时 :connectEnd - connectStart
request请求耗时 :responseEnd - responseStart
解析dom树耗时 : domComplete- domInteractive
白屏时间 :responseStart - navigationStart
domready时间 :domContentLoadedEventEnd - navigationStart
onload时间 :loadEventEnd – navigationStart
NavigationTiming的目的是用于分析页面整体性能指标。如果要获取个别资源(例如JS、图片)的性能指标,就需要使用Resource Timing API。
1.2 Resource Timing
这个主要用来获取到单个静态资源(Js,CSS,图片,音频视频等等)从开始发出请求到获取响应之间各个阶段的Timing。
同理在chrome的console输入performance.getEntries();显示了所有静态资源的数组列表;点开后显示了,某一个请求的相关参数有name,type,时间等等。
这个接口是获取所有的资源;同时,该API还提供了另外另个接口:
performance.getEntriesByName()、performance.getEntriesByType()。
顾名思义,分别是按资源的名称和类型获取相应的请求数据。
1.3 memory
usedJSHeapSize表示所有被使用的js堆栈内存;totalJSHeapSize表示当前js堆栈内存总大小,这表示usedJSHeapSize不能大于totalJSHeapSize,如果大于,有可能出现了内存泄漏。
1.4 navigation
performance还可以提供一些用户行为信息,主要都存放在performance.navigation对象上面。
type
该属性返回一个整数值,表示网页的加载来源,可能有以下4种情况:
0:网页通过点击链接、地址栏输入、表单提交、脚本操作等方式加载,相当于常 数performance.navigation.TYPE_NAVIGATENEXT。
1:网页通过“重新加载”按钮或者location.reload()方法加载,相当于常 数performance.navigation.TYPE_RELOAD。
2:网页通过“前进”或“后退”按钮加载,相当于常 数performance.navigation.TYPE_BACK_FORWARD。
255:任何其他来源的加载,相当于常数performance.navigation.TYPE_UNDEFINED。
redirectCount
表示当前网页经过了多少次重定向跳转。
1.5 now
计算网页从performance.timing.navigationStart到当前时间的毫秒数。精确计算某个操作,或某个方法执行的耗时。
| var start = performance.now(); dosomething(); var end = performance.now(); var time = end - start; console.log('耗时' + time + '毫秒。'); |
或者console.time('aa'),console.timeEnd('aa')计算。
1.6 mark
给相应的视点做标记。结合performance.measure()使用也可以算出各个时间段的耗时。